<검토>
와이어프레임
웹 또는 앱의 사용자 인터페이스 시각화
조롱하다(모의)
조롱하다
하드 코딩
변수를 사용하지 않고 개별적으로 입력하고 출력하는 방법
HTML형태
콘텐츠 흐름은->오른쪽으로, 위->아래로 흐르다
CSS화면 공유 시 세로 분할과 가로 분할이 하나씩 적용되어 콘텐츠 흐름이 이어집니다.
레이아웃 찢어짐 – 기본 스타일 해제 코드
*{
상자 크기: 테두리 상자;
}
몸{
테두리: 0;
패딩: 0;
}
디스플레이: 플렉스
부모에게 사용하는 경우, 자식은 왼쪽에서 수평으로 정렬됩니다..
단계, 적절한 위치에 속성을 지정해야 합니다..
부모에게 적용 플렉스박스 형질
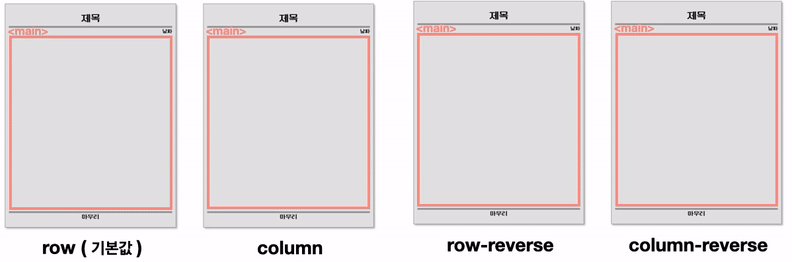
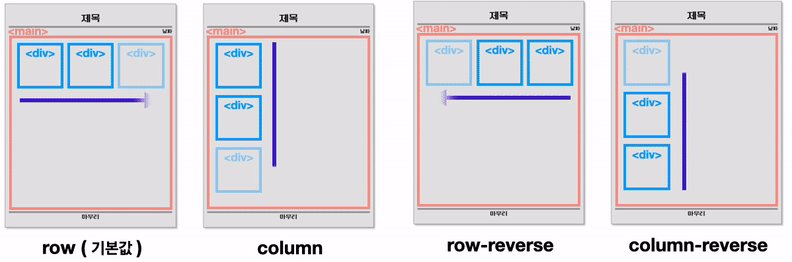
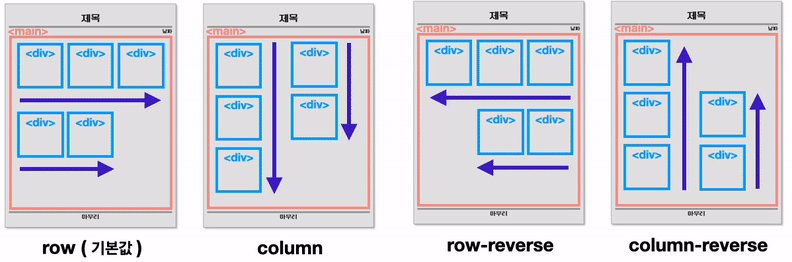
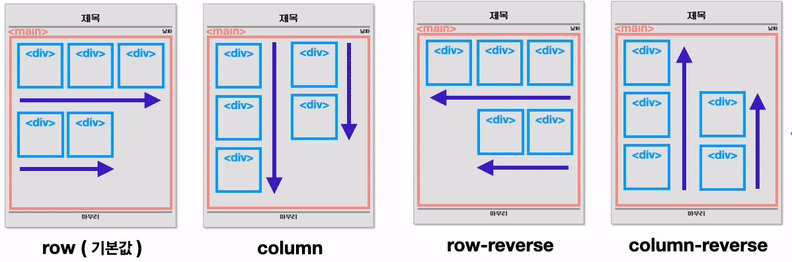
1. 구부리는 방향: 정렬 축 결정
축으로 정렬, 아무 것도 지정하지 않으면 기본적으로 가로 정렬이 사용됩니다.

2. 플렉스 호일: 줄 바꿈 설정
자식 크기가 부모 크기를 초과할 때 자동 줄 바꿈 설정

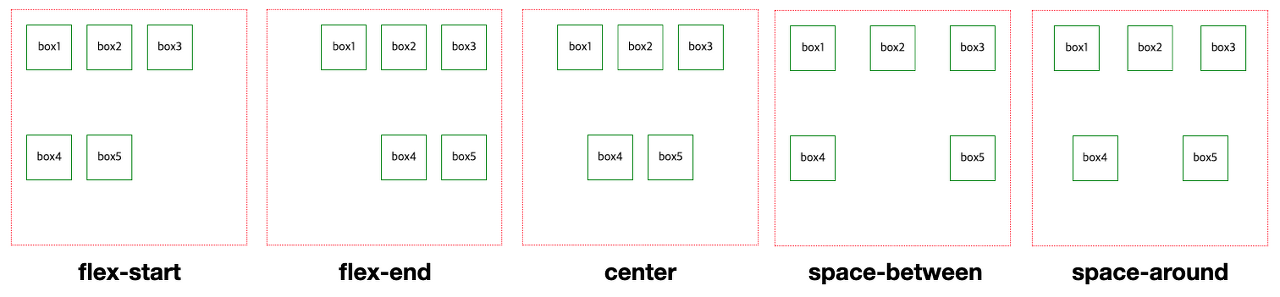
3. 콘텐츠 정당화: 축의 수평 정렬
자식 요소가 축을 따라 수평으로 정렬되는 방식을 결정하는 속성


4. 정렬 요소: 축의 수직 정렬
자식 요소가 축을 따라 세로로 정렬되는 방식을 결정하는 속성


하위 요소에 적용할 Flexbox소유권
구부러 재산의 가치 -> 몸을 풀다:확장 지수)>수축 지수)>표준 크기)>
속성을 별도로 설정하지 않으면 기본값이 적용됩니다.
예) flex: 0 1 자동차;
*값과 기본값의 순서를 기억하십시오.
*값을 별도로 지정할 수 있습니다. 예) 플렉스 성장: 0; 플렉스 수축량: 1; 플렉스 베이스: 자동;
*확장 지수는 전체의 백분율로 빈 공간을 차지합니다.
오늘 저는 CSS 영역에 대해 많은 것을 배웠습니다.
뭐 와이어프레임만 봐도 프로그램의 목적이 뭔지 유추가능!! (우하하하)
그리고 오후에는 부부와 함께 계산기 목업을 만드는 시간을 가졌습니다.
나는 와이어 프레임과 목업까지 직접 만들었습니다.


나는 Figma를 만났고 Figma와 다시 만났습니다. 와이어 프레임 나는 그것을하고 계산기의 모양을 조금 더 조정할 생각입니다.
제작 기간이 너무 빨리 지나서 안타깝지만 더 나은 목업을 위해! 더 노력해야 해!