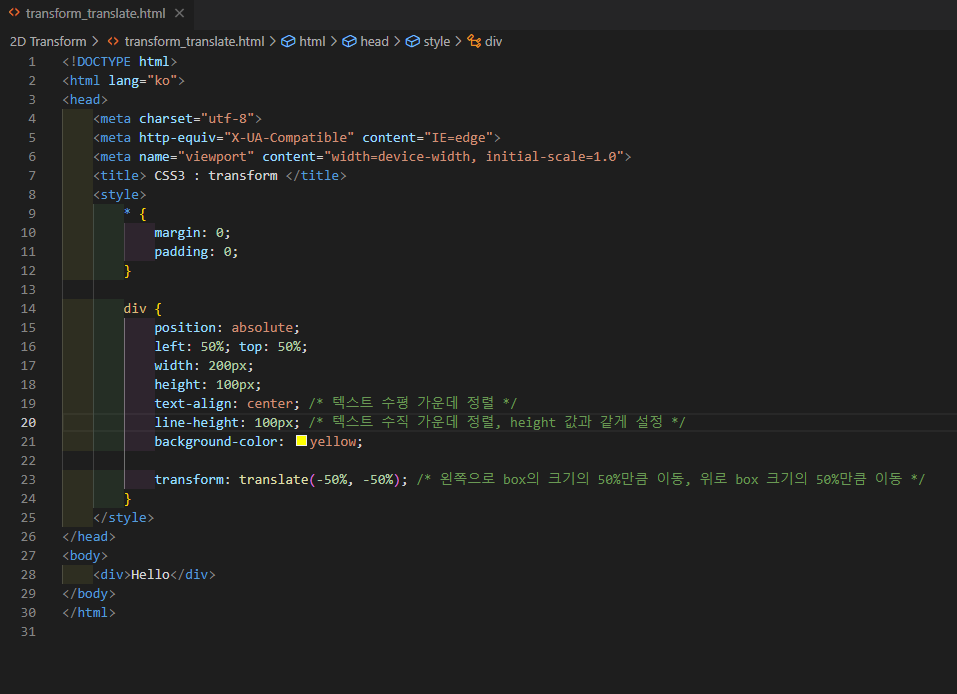
(변신_2D-변신)
- 변환: 변환(20px, -30px); /* 오른쪽으로 20픽셀, 위로 30픽셀 이동 */
번역X, 번역Y
.


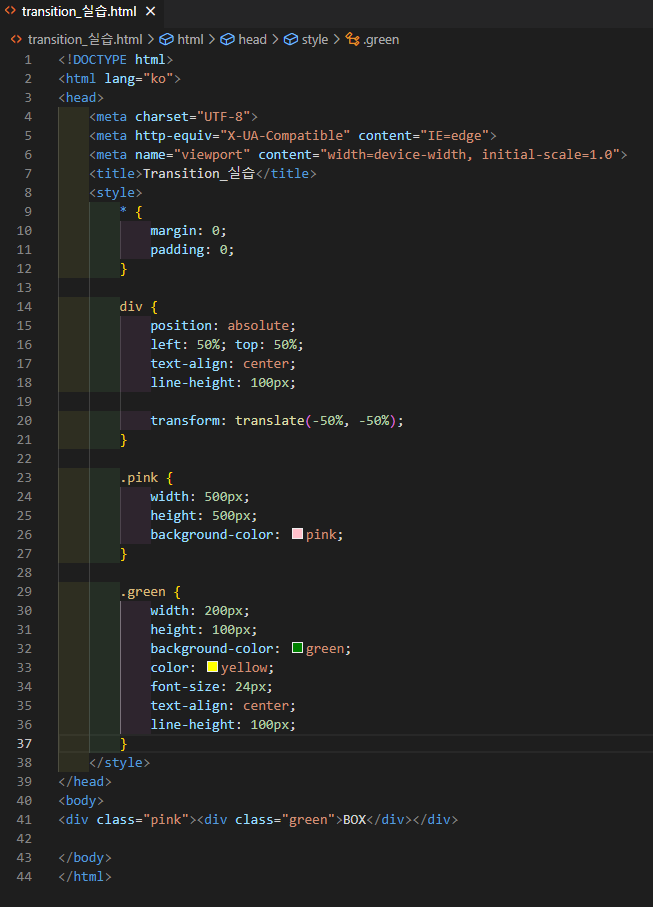
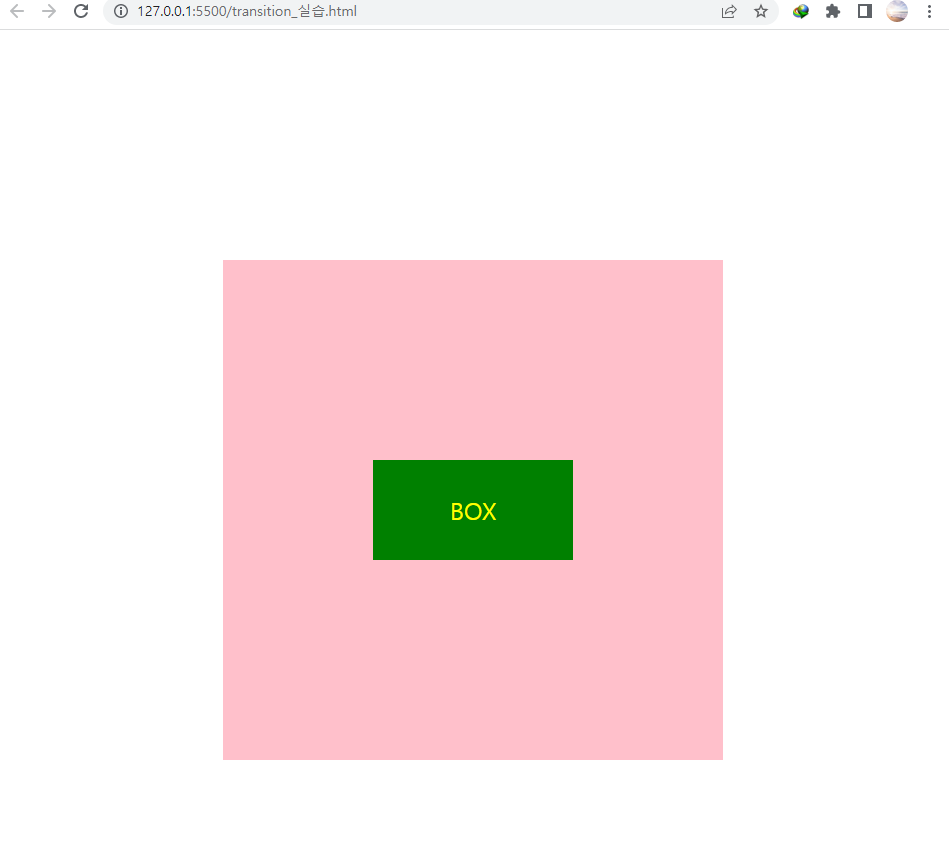
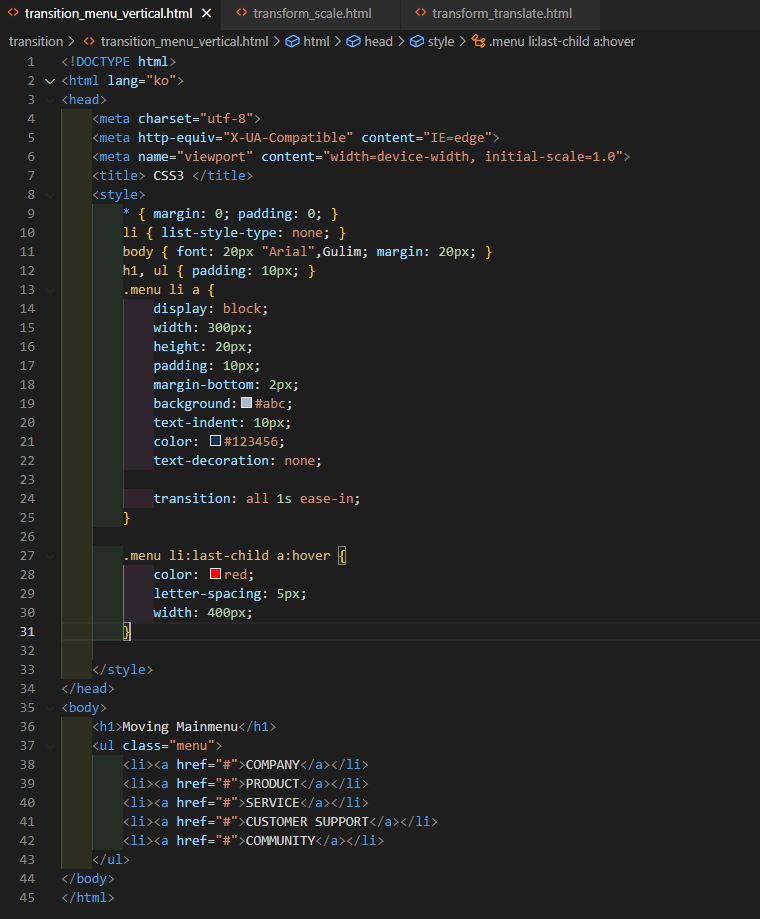
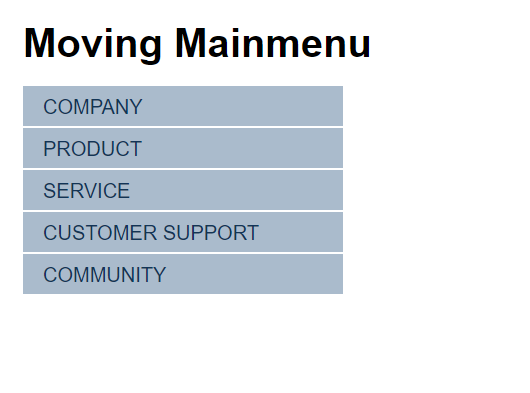
(과도 연습)


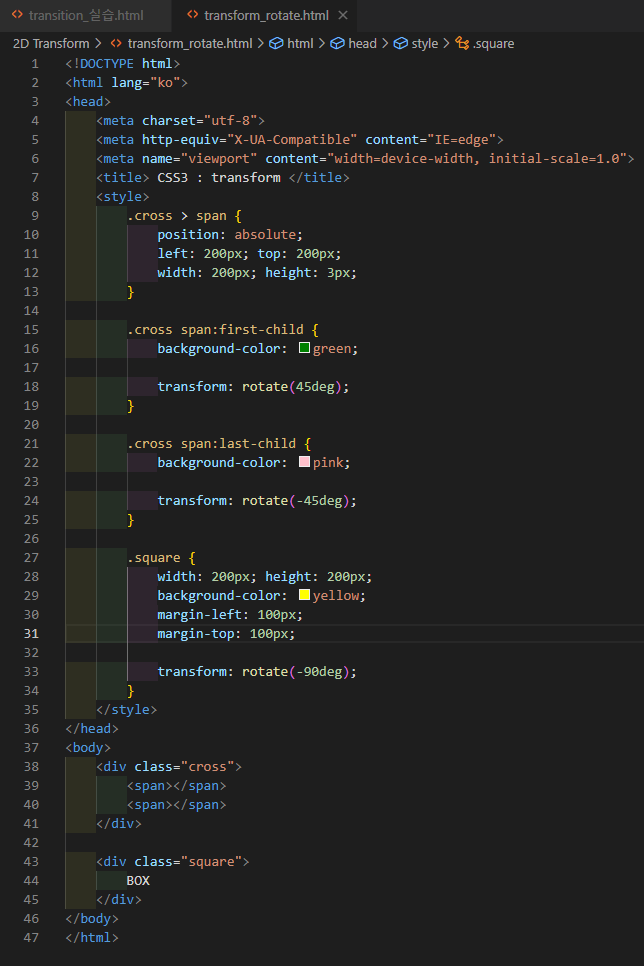
(회전하다)


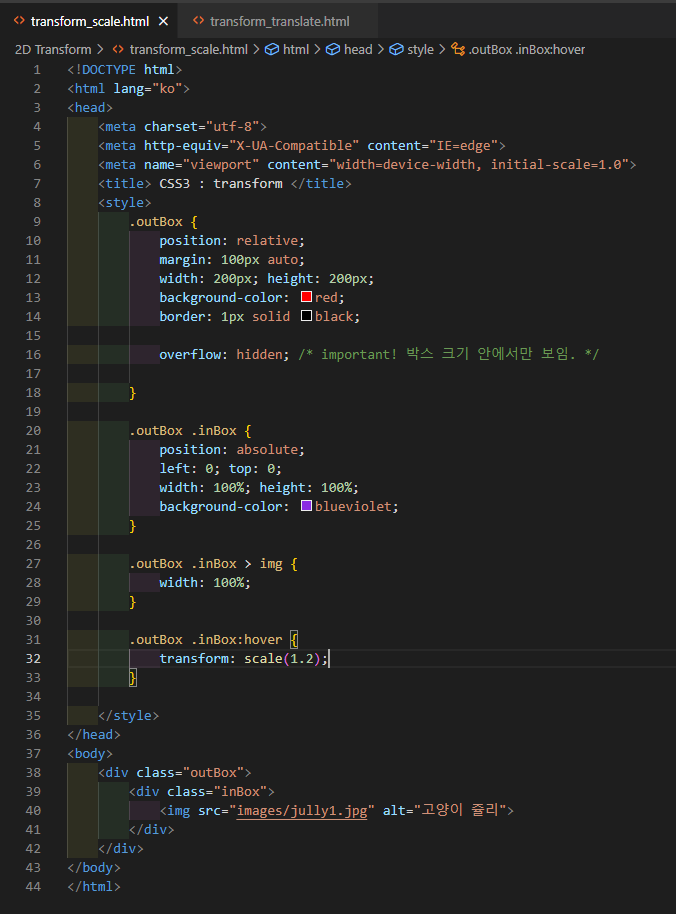
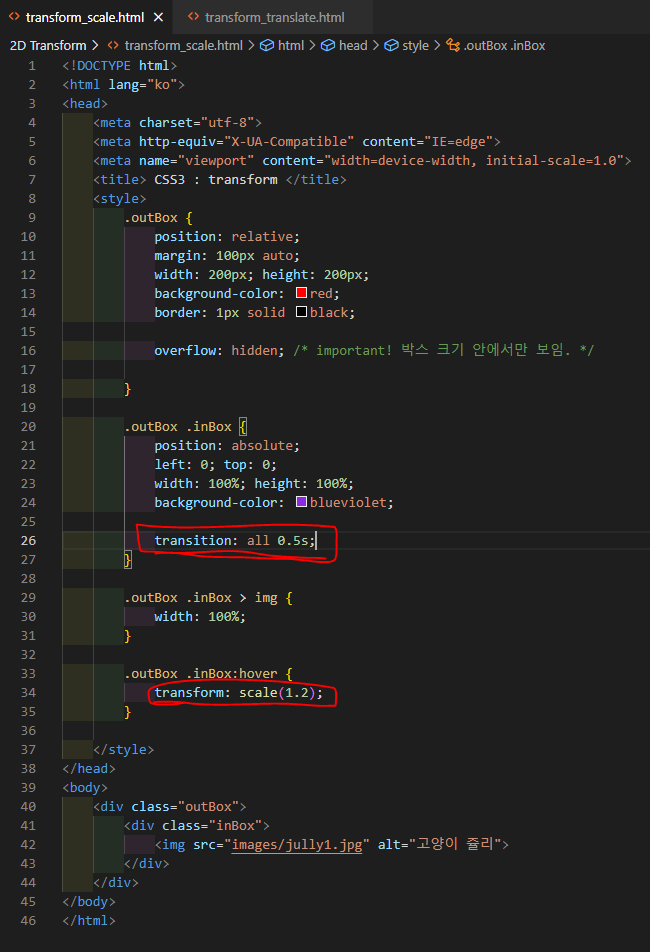
(규모)

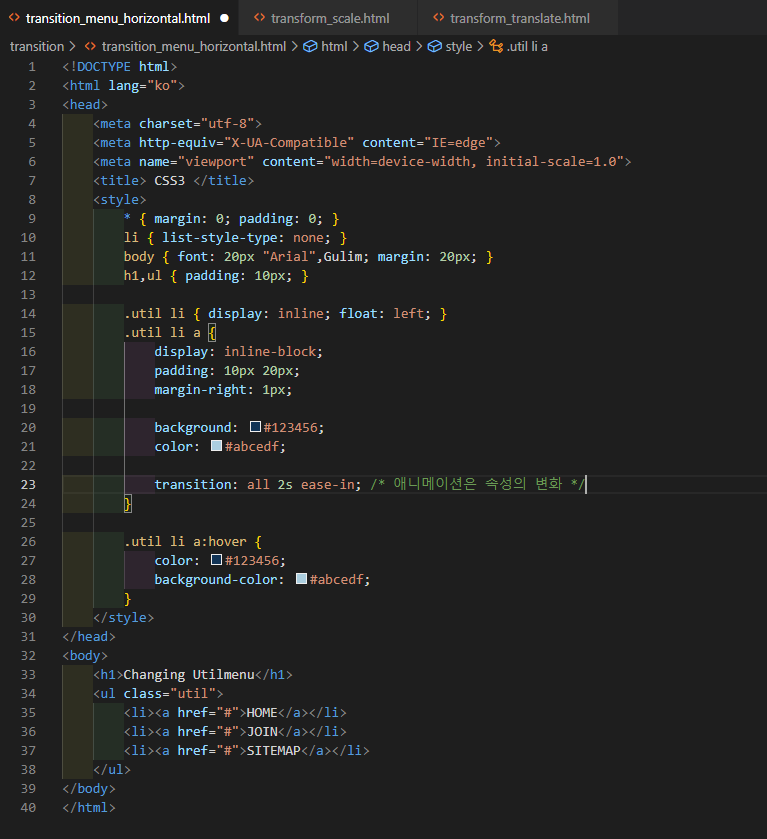
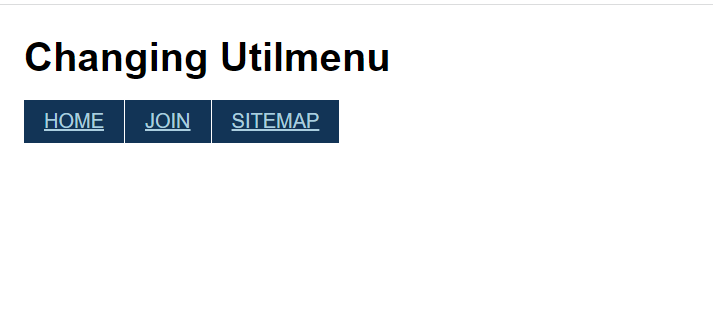
(Animation_중간 변경 과정을 보여줍니다(**속성 변환))

이미지가 천천히 커집니다.


전환: 양방향 ease-in(애니메이션은 속성 변경임)
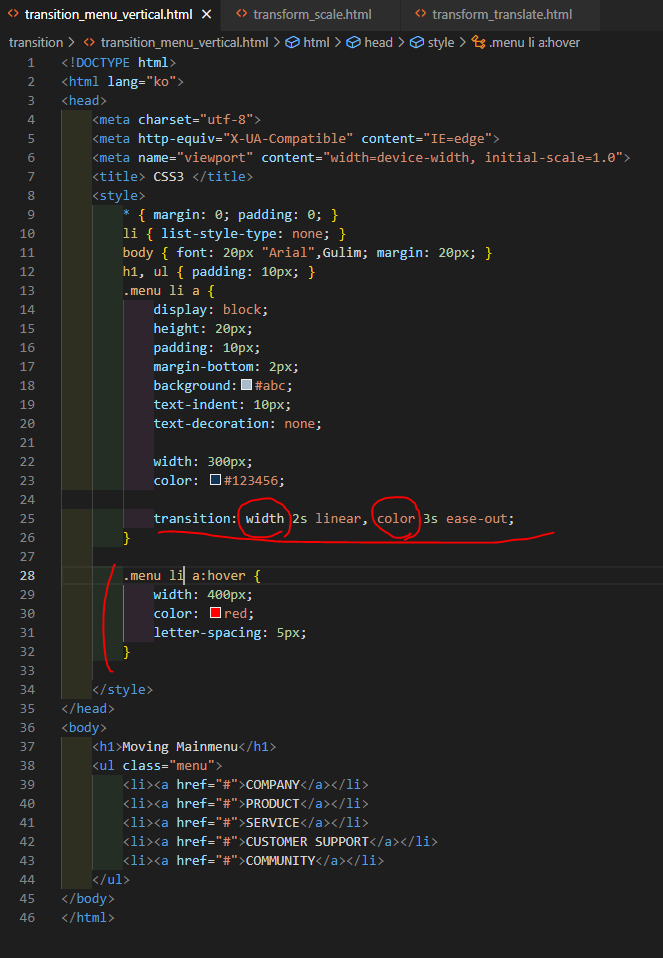
(애니메이션 실습)


커뮤니티 마우스 오버 시 색상, 여백, 길이가 바뀌는 애니메이션 적용!!

애니메이션은 길이별, 색상별 따로 적용 가능!!